
Over the last several days, we’ve pushed out an update that will make viewing and entering the Rafflecopter entry form from a mobile device much easier. And if you’ve tried to enter a giveaway over the weekend from your phone, you may have already noticed!
Here’s how it will work: the Rafflecopter entry form will always appear as the full entry form from a desktop. If you’re trying to view a webpage with the Rafflecopter entry form on a mobile device that has a device-width less than 450px (which means all iPhones and Android mobile devices), a button will appear in its place of the entry form with a call-to-action.
When the button is tapped, the entry form appears in its own browser window and will fit in the screen of the new browser window. This will make it a much better experience for the entrant participating in your giveaway. To visualize, here’s a gif of how this will work:
For blogs and sites with mobile and responsive themes, this will allow the entry form to fit in much better with the layout of your site and give your entrants a much better experience from mobile devices. Additionally, if your entry form has a customized theme, the button will inherit the theme to match your entry form.
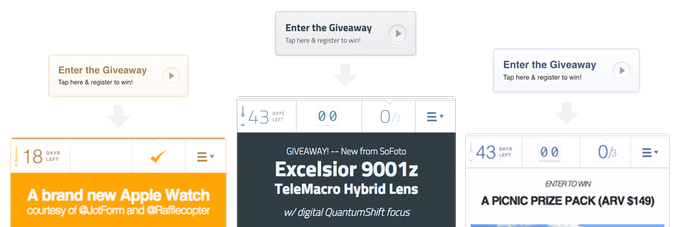
Here are a few screenshots of the entry form matching the button theme below:

If there’s ever an instance where you have a page set up and you don’t want the button to appear on mobile in place of the entry form, you’re able to disable the button by adding ‘data-always-expand’ into your embed code. Here’s an example of an embed code given to us from the installation page, and then altered to include this snippet.
This update described above is now available at all subscription levels. Over the coming months we’re looking forward to introducing new features to help make the desktop and mobile experience more fluid for both entrants and moderators.
If you have any questions or feedback for us, we’d love to hear from you! Please don’t hesitate to message us at support@rafflecopter.com or comment below.

Pingback: 4 Tips You Must Know Before Your Next Facebook Giveaway()