
You’ve probably finished reading a blog post or article before, gone to share it on Facebook through a status update, and then wound up deciding against it because when you pasted the URL, the preview looked like crap.
Or perhaps you’ve seen someone else share your blog post on Facebook, but the image that was used in the status update wasn’t the image you want to have shared.

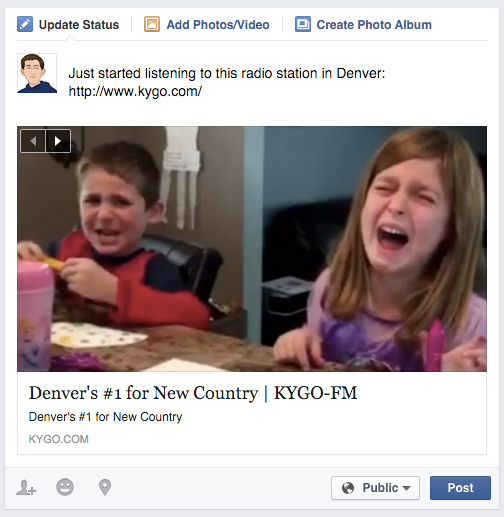
Above I try to share a radio station’s website on my Facebook timeline, yet I see an image of two children crying. Sound familiar? If you’re looking for new areas of your blog or website to optimize in the new year, here’s a great place you can start: optimize your content for Facebook sharing.
Blog Post TL;DR: In the article below, we’ll teach you how to make your website and blog posts look awesome when they’re shared on Facebook by adding open graph tags to your site.
An Introduction to Open Graph Meta Tags
Similar to how you might add title and description meta tags to your blog for SEO reasons, open graph tags are meta tags used to optimize the way your content is displayed on Facebook.
These meta tags tell Facebook the page’s title (og:title), description (og:description), main image (og:image), and type (og:type). These are not the only tags, but they are the ones that I will be focusing on in this article. You can read more about the tags described in the Open Graph Protocol here: http://ogp.me/#types
How it Started
If you visit the Open Graph protocol webpage and read through the document, you’ll learn that og tags were conceptualized by Facebook. As social sharing was becoming more and more prevalent, the open graph meta tags were born as an open source project in late 2010.
Today, the open graph tags are widely accepted protocol, but it’s surprising the amount of websites and blogs that don’t take advantage of og tags, even five years after their inception. It’s worth implementing og tags on your site if you haven’t already—they’re being used by more and more sites and apps every day. Our blog didn’t have properly optimized open graph tags until only recently… so don’t feel too bad ;)
In viewing our blog traffic, 1 out of every 5 visitors are referred through a social channel. Of those visitors that arrive from a social channel, half of them come from Facebook. Social traffic is becoming a major traffic driver for all sites and can no longer be ignored. According to Shareaholic, social media traffic accounted for almost a third of overall traffic to sites in Q4 2014.
Additionally, you can read some compelling statistics from their 2014 industry report here. BuzzFeed’s social traffic was five times its search traffic in 2014. Social is here to stay. Optimizing your website for social sharing doesn’t sound like such a bad idea anymore, does it?
Curious to see how your posts currently look when shared on Facebook? Copy and paste the URL into the open graph debugger here: https://developers.facebook.com/tools/debug/
Similarities Between SSO and SEO
To better conceptualize how SSO can help you drive more traffic, you might compare SSO to SEO. The best way to describe the differences between SSO and SEO would be that SSO is more focused on drawing attention to and writing enticing CTAs in a social setting, whereas SEO is more focused on targeting keywords in a research setting.
SEO stands for search engine optimization. You have a website, and you want to drive traffic to it through search engines. Good SEO practices allow you to optimize your website to be displayed coherently on a search engine result page as often as possible.
SSO stands for social sharing optimization (this is not yet a widely accepted acronym). You have a website, and you want to drive traffic to it through social networking sites. Good SSO practices allow you to optimize your website so that when an article, webpage, or blog post URL is shared, what’s displayed is a coherent snippet representing your page by summarizing what someone might expect to read about if they click through.
SEO vs SSO: Title Tags
A title tag optimized for search engines is written to match relevant keywords someone might be searching for, while still being an accurate description of the content of your page. Google will typically only show up to 60 characters, sometimes less. To optimize your title tag, you’d do best to have no more than 55 characters and be keyword-focused.
A title tag optimized for social sharing on Facebook is written to be a compelling and enticing call-to-action written for a human, while still being an accurate description of the content of your page. Facebook will typically only show up to 70 to 90 characters, depending on the content and the device (desktop, tablet, or mobile). To optimize your title tag, you’d do best to have no more than 70 characters and not be too focused on keywords, but rather on an enticing CTA or attention grabber.
SEO vs SSO: Description Tags
A description tag optimized for search engines is written to be an accurate description of the content of your page, advertising your content to those on the search engine result page. Google will typically only show up to 160 characters, sometimes less. To optimize your description tag, you’d do best to have no more than 155 characters.
A description tag optimized for social sharing on Facebook is written to be an accurate description of the content of your page, advertising your content to those on the search engine result page. To optimize your description tag, you’d do best to have no more than 150 characters, and test using even shorter tags.
Bear in mind that meta descriptions do not influence Google’s ranking algorithms (though a phrase might be bolded on the search engine result page if it matches the keyword queried). With that said, many of the SEO descriptions we use on our blog are very similar, sometimes identical, to our SSO descriptions. Still, understand that the readers’ intents are different depending on whether they arrive at your site through a search engine versus through a social network.
Image Optimization Considerations
Something that SSO has that SEO doesn’t offer is images. It’s important to think about what image you’d like to have displayed when your post is shared on Facebook’s news feed. Facebook recommends that you use images that are at least 1200 x 630 pixels for best viewing on high res devices, but you can get away with using images that are 600 x 315. If your image is smaller than 200 x 200, it won’t appear.
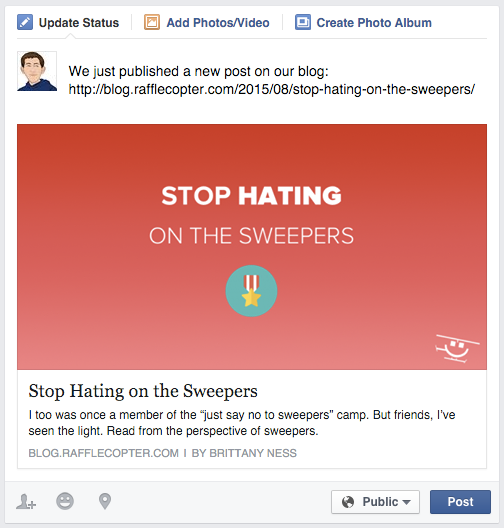
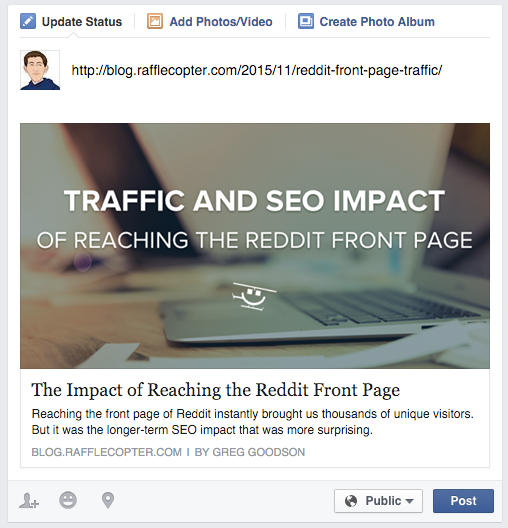
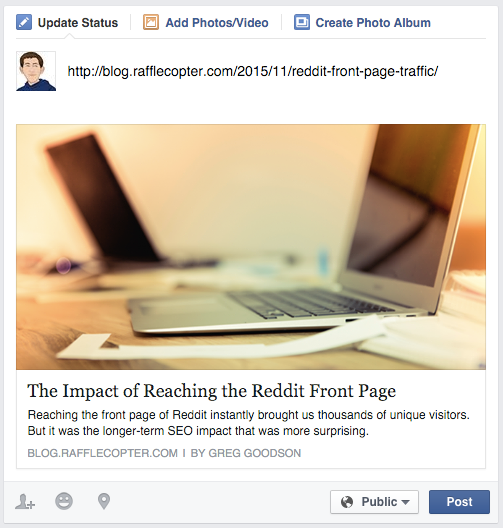
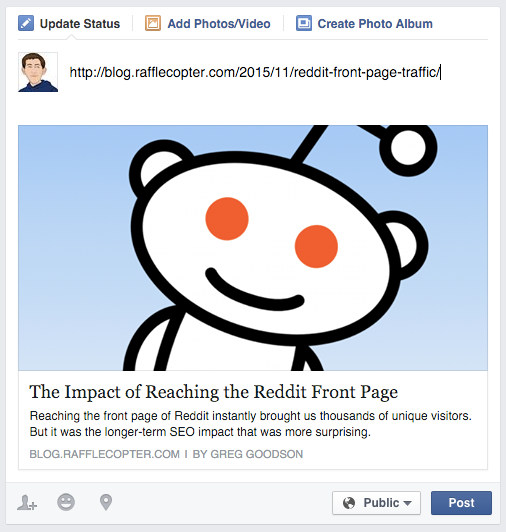
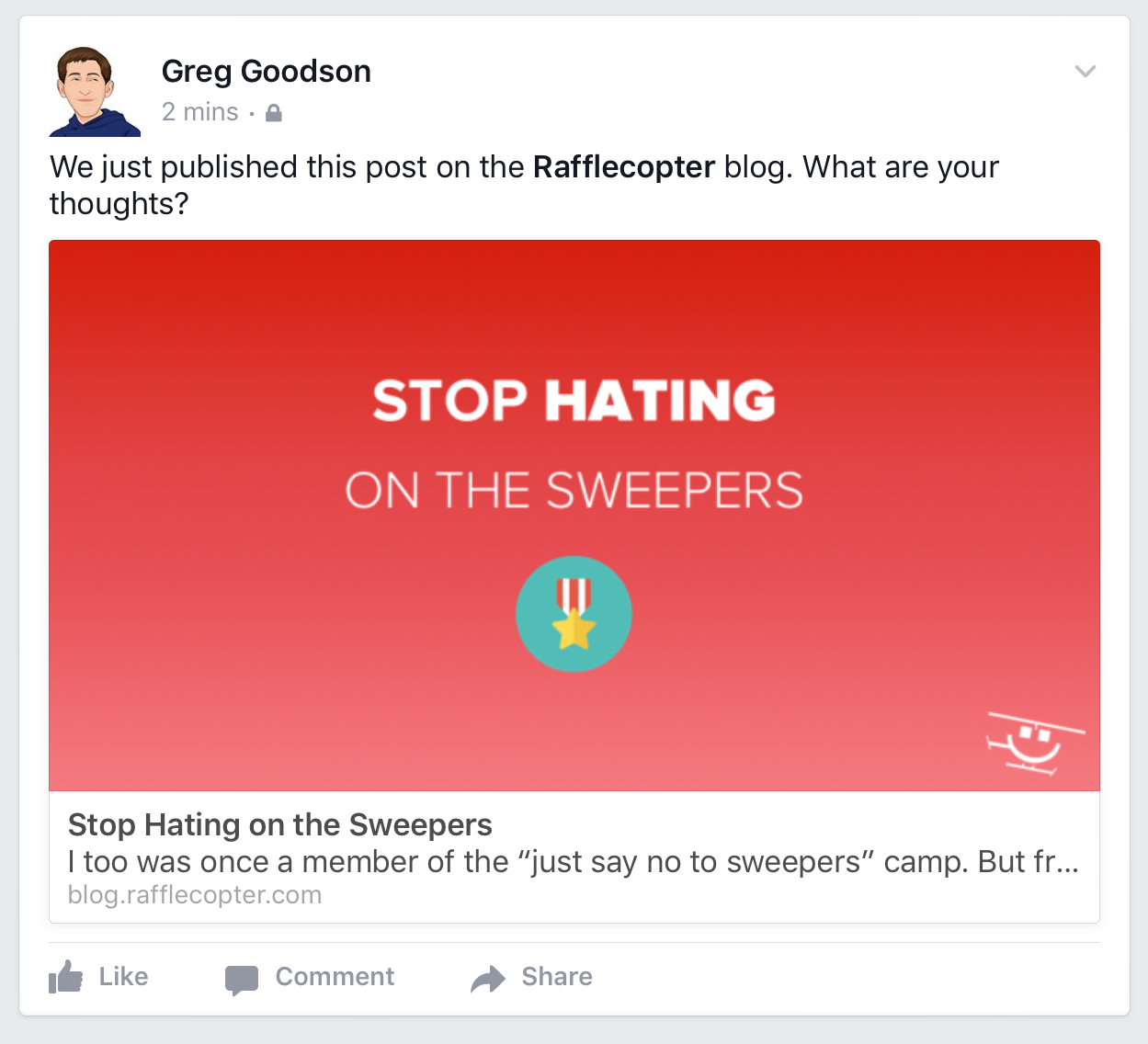
Another important dimension you should be aware of is that Facebook recommends keeping an aspect ratio of 1.91:1 if you want the full image to be displayed. If your images in the og:image tag are 600 x 315 or greater, it will appear like this in the news feed when shared:

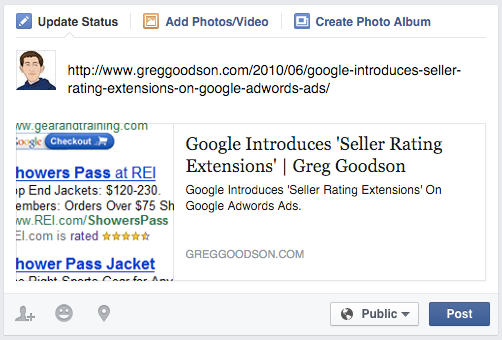
If your image is smaller than 600 x 315 px, the image will still display, but be aware that the size of the image will be smaller. Here’s a poorly optimized URL from my old personal blog (cut me some slack, it’s a post from 2010):

Looking for ideas on what your images might include? Here are three areas of consideration when creating an image for social sharing.
Images with text. You can choose to put text in your image. Including a call to action in the image could make your post more enticing to share or click through.

Photographs & images. Try using stocks images from an image site like Shutterstock or Unsplash, or photographs that you’ve taken yourself. In the image, consider including your product, people using your product, or your brand’s logo.

Graphics and illustrations. Instead of going the photograph route, choose a graphic or illustration instead, text or no text.

Copy Optimization Considerations
Open Graph Title. If your title is longer than 90 characters, Facebook will start to truncate it. Try to keep your title short. Keeping your title shorter than 70 characters will give the entire title a better chance of appearing on both desktop and mobile devices. Include CTAs. Make your title enticing. Describe what your article is about.
Open Graph Description. If your description is longer than 250 characters, Facebook will start to truncate your description. Depending on what devices your post is appearing on, your description might not even show at all (particularly on mobile). Like your title, try to keep your description short. Aim to keep it under 150 characters. Give your readers a reason to click through with compelling copy.
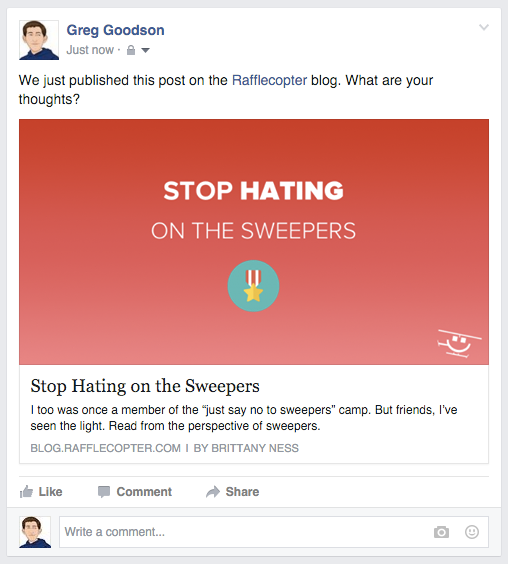
Outside of the box. You can get a little creative with title and description open graph tags as well. We’ve seen some brands remove the description entirely and rely on the open graph title to do all the talking. We’ve seen some titles use all caps. It was a real attention grabber, though it seemed as though I WAS BEING YELLED AT. You can also use hashtags in both the title and description open graph tags. Get creative!
Optimizing Your Posts for Multiple Devices
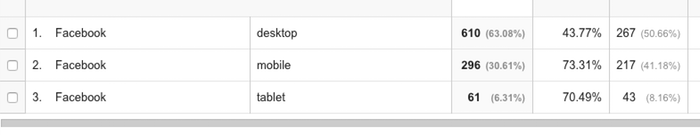
The traffic that’s driven to your site through Facebook is probably coming from a myriad of device/operating system combinations. To use our blog as an example, here’s the breakdown of the devices that are being used when visiting our site through Facebook:

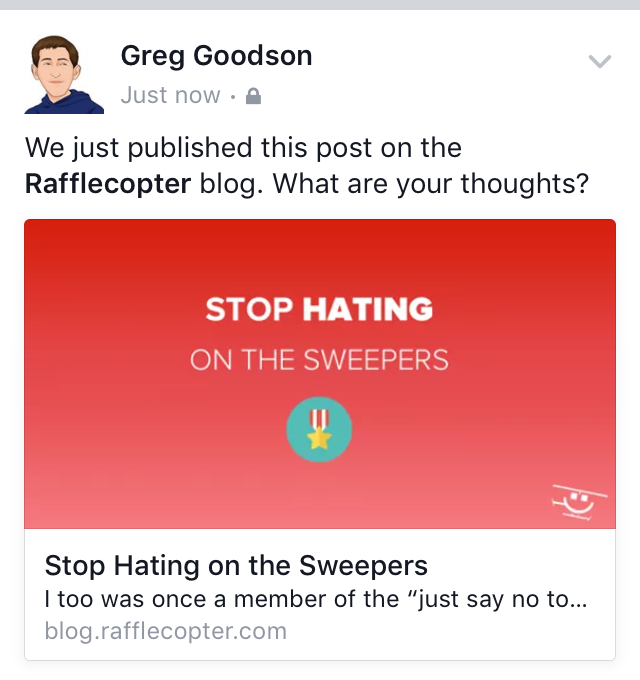
When you’re creating your open graph title and description tags and your image to go along with them, you’ll be previewing it from a desktop, but be mindful of how it might appear on other devices. Below is a preview of the same blog post being viewed from a desktop browser, a tablet (through the Facebook iPad app), and a mobile device (through the Facebook iPhone app) respectively.



The images above show a post that has an image size of 700×340, a title length of 27 characters, and a description length of 135 characters. That’s a well-optimized post. Notice how the description on the tablet and mobile device is truncated after 70 and 46 characters respectively. More of a reason to keep your titles and descriptions short.
Below is a post that had an image size of 245 x 165, and a non-optimized title and description tag. Chances are this post wouldn’t get a lot of clicks from the Facebook news feed. Again we’ll show you a preview of the same blog post being viewed from a desktop browser, a tablet (through the Facebook iPad app), and a mobile device (through the Facebook iPhone app) respectively.



Implementing Open Graph Tags
Similar to SEO title and description tags, open graph tags are added to the code of your site somewhere in the <head> of your page. The image that you’re using can be hosted by you, but it can also be hosted elsewhere. We’ve come across open graph images that are hosted on the blog (what we do), but have seen og images hosted on Imgur, AWS, or Dropbox. So long as the image is accessible, the location of where it’s hosted won’t have an effect.
There are a handful of plugins that you might find to help you better manage open graph tags.
WordPress Social Sharing Optimization (WPSSO)
 Specifically focusing on our WordPress blog, the plugin that we use (and recommend!) is called WPSSO—you can read more info on the plugin on their site. They have a free version that takes care of all the basics, while a one-time paid fee of $49 per site will get you access to additional features such as third-party plugins and support, video support, and better ecommerce support.
Specifically focusing on our WordPress blog, the plugin that we use (and recommend!) is called WPSSO—you can read more info on the plugin on their site. They have a free version that takes care of all the basics, while a one-time paid fee of $49 per site will get you access to additional features such as third-party plugins and support, video support, and better ecommerce support.
This plugin covers all your bases as far as what we discussed in this post, but can do a heck of a lot more. Great reviews, very powerful, and their team has helped us a few times over support and can vouch for their responsiveness. This plugin was last updated 3 days ago and has a 4.5 out of 5 stars review.
You can read about this plugin on their site here: http://wpsso.com/extend/plugins/wpsso/
You can read their reviews on the WordPress plugin directory here: https://wordpress.org/plugins/wpsso/
WP Facebook Open Graph protocol
This plugin handles pretty much everything we discussed in this post. It’s a plugin made specifically for you to “add proper Facebook Open Graph Meta tags and values to your site so when links are shared, it looks awesome!” It’s a free plugin, has a handful of great reviews, and covers all your bases. This plugin was last updated five months ago and has a 3.8 out of 5 stars review.
You can read their reviews on the WordPress plugin directory here: https://wordpress.org/plugins/wp-facebook-open-graph-protocol/
The Facebook plugin for WordPress adds Facebook social plugins to your WordPress site. These plugins can help you manage your Facebook open graph tags, and also have other features, such as automatically sharing new posts to an author’s Facebook Timeline or your site’s Facebook Page. It’s a plugin created by Facebook. It hasn’t gotten a lot of great reviews, but it’s fairly minimal and can get the job done, to an extent. This plugin was last updated 2 years ago and has a 2.2 out of 5 stars review.
You can read their reviews on the WordPress plugin directory here: https://wordpress.org/plugins/facebook/
Other Sites Where This Comes In Handy
Understanding that open graph tags were created with Facebook in mind, other sites and social networks will use open graph meta tags. While this post discusses Facebook specifically, if you implement open graph meta tags on your site, you’ll be optimizing how your site is previewed in other places as well.
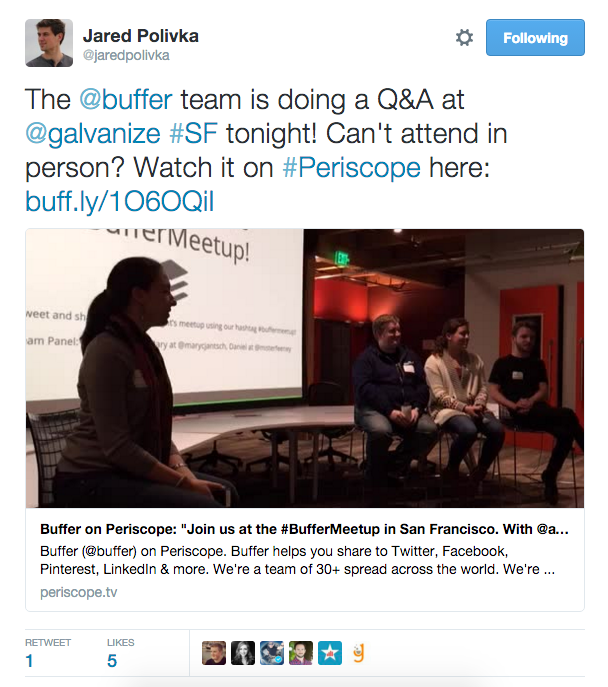
Twitter & Twitter Cards. Twitter will look at open graph tags, but first, when Twitter tries to find tags on your page, it will check for its own property, Twitter card tags. Here’s an example of a Twitter card:

Twitter Cards generated from meta tags will appear when a Tweet is either expanded in the timeline (on web) or viewed on the Tweet’s individual permalink page (by clicking on the date from the timeline). In the example above, the Twitter card is the image and the caption below.
If no Twitter card tags are found, it will fall back to the open graph tags. So if you have og tags on your site, you’ll benefit on Twitter in addition to on Facebook. You can read more about Twitter cards here: https://dev.twitter.com/cards/overview
Other Social Networks, Apps, and Messaging software. Sites like LinkedIn, Google+, and Pinterest look at open graph tags as well. According to LinkedIn, “if Open Graph tags are present, LinkedIn’s crawler will not have to rely on its own analysis to determine what content will be shared, which improves the likelihood that the information that is shared is exactly what you intended.“
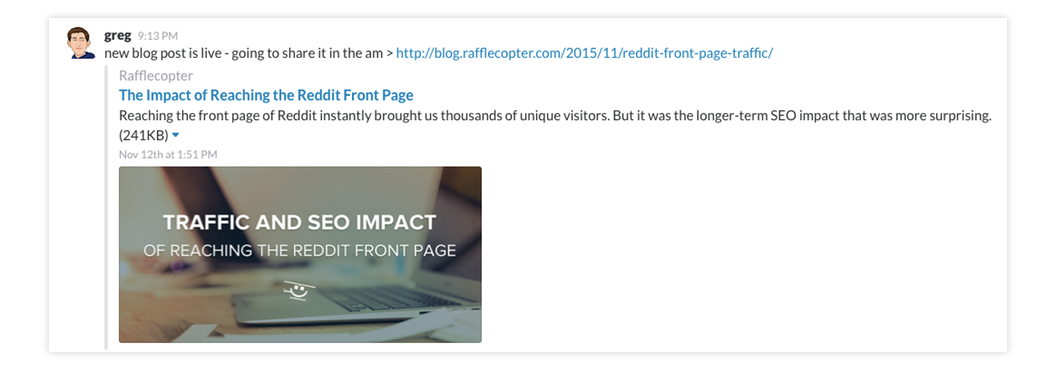
Also, any app or messaging software that wants to provide a richer experience might look to see if your site has open graph tags when a link is shared. We use Slack, a messaging app that helps our team communicate, and they’ll check og tags when you paste a link to an article, video, etc.

Do You Have OG Tags Implemented On Your Site?
If you haven’t added open graph tags to your site, make it a resolution for the new year. Open graph tags are here to stay—we hope this article will guide you through to og:image success. Since we just implemented og:images officially on our blog in October, time will tell if it has an effect on our traffic, but it was time we make our articles stop looking like crap when they were shared.
Have a question about open graph meta tags? Leave a comment below!
Pingback: Weekly WordPress News: WP 4.4 "Clifford" Released, WPEngine Security Breach & More.()
Pingback: Sökresultat()
Pingback: Giveaway Promotion Strategies & Best Practices | Rafflecopter()
Pingback: 5 Blog Plugins You Should At Least Consider | Rafflecopter()
Pingback: Facebook News Feed Change | Rafflecopter()