
Let’s set the scene: you signed up with Rafflecopter to host your first giveaway, you selected a killer prize, and you had your social media strategy on lock. No surprise to you, there was a ton of engagement! People were flocking to your website and sharing the giveaway with their friends. Well done!
But while your giveaway was cleaning up shop, your website conversions barely improved. Does this scenario sound familiar? There’s a reason this is happening, and it’s time to figure it out. It’s a frustrating scenario but certainly avoidable with proper intervention.
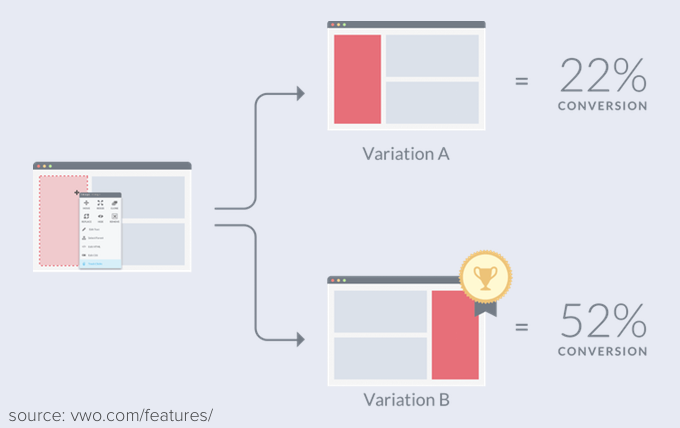
A/B testing to the rescue! A/B testing will split your site traffic between two versions of a web page: the original page and the test page. You can test headlines, button colors, and more. Whichever version performs the best takes home the prize. It’s an excellent way to pull your site out of internet purgatory.
Determine the Problem
Your first step will be determining where your visitors fell off the bandwagon. Take a look at your site’s analytics, and if you don’t have analytics, Google Analytics is free. Find the cliffs (i.e. where they left your site). If they got to your homepage then bounced, then your value wasn’t clear. If they never made it to your cart or signup page, then your call to action wasn’t strong enough. Analyzing the conversion data at each step of your website conversion funnel is essential when planning your optimization plan.
If data isn’t your thing, I’d recommend checking out our post about understanding Google Analytics and this post about cliffs. Being able to understand analytics gives you a HUGE leg up on your competition and will amplify the success of your business. Knowledge is power!
Three Recommended Tools
Knowing exactly where people click on your site can be extremely valuable. For example, you might be surprised to find a lot of people clicking on something that isn’t actually clickable. Crazy Egg is a tool that allows you to see mouse/cursor movements on your site. If you see a significant amount of people clicking on an image that doesn’t go anywhere, it might be good to make it a functioning button. If it’s a product image, they probably want an enlarged view!
If you’re looking at your analytics, and you still don’t understand why certain events are happening, then check out UserTesting.com. This will allow you to watch actual humans use your site. They narrate their experience, so it’s live feedback. They will tell you if they’re confused about your product or mission, or even if they think your font is hard to read. The trick for this tool is to be really specific. Only use testers who match your target demographic and have them complete specific tasks like “find a recipe requiring eggplant” or “purchase item ‘x’ in ‘y’ size and expedite shipping”. This is a great tool to determine if your site is just straight up confusing.
If users are leaving your site prematurely, I’d recommend checking out Qualaroo. When your site detects a visitor is about to leave the page, Qualaroo will pop a message in the corner of the screen. You can customize the feature to ask the visitor why they’re leaving, what they were hoping to find, or if they’ll be back. This borders on the annoying pop-up phenomenon, but a marketer’s gotta do what a marketer’s gotta do.
Decide What to Test
Once you’ve determined the problem areas, it’s time to prioritize the areas that you think will have the biggest impact then throw it back to middle school science class and create a hypothesis. Not only do you need to have a hypothesis before you begin testing, it needs to be a specific hypothesis: “If I move the sign-up button to the middle of the page, I will increase my email list by 10%”. Now you have something concise to measure. If you’re new to testing, it’s important to only test one change at a time. Otherwise, you’re getting into multivariate testing and that can be a bit tricky. Deciding what to test should be based on what you find in your analytics, but here are the typical culprits:
Messaging. Are you hitting your visitors with ‘feature heavy’ language, or are you painting a picture of your product’s value? Paying more attention to your overall messaging will help keep your product’s value consistent for the visitor. Here’s some advice on how to be awesome at customer communications we recently blogged about.
Sales Graphics. That beautiful site graphic may not be cutting it. Test it!
Site Design. When determining the first variable to test, ask yourself “what can I remove from my site?”. Try to eliminate friction for the visitor. I come across a lot of sites that could significantly improve if they just removed a few lines of text or cleaned up their sidebar. Check out these tips on site design.
Call to Action Buttons. The style and placement of Call to Actions (CTAs) is a critical piece when it comes to conversions. If your CTA is buried in your sidebar, there’s a good chance no one is seeing it. The CTA needs to be in a prominent position on your site if you want to up your conversions. Orange buttons were all the rage for a while, and they converted well for people, but they may not convert well for you. You have to test it out!
Run the Test

By using some of the A/B testing features VWO offers, you can find out what on your site works and what doesn’t.
After you’ve locked down your first test parameters, you’ll want to come up with a testing schedule. I highly recommend using a test calculator to determine how long you should run the test given your level of site traffic. Whether you run your test for two weeks or a month, you’ll want to make sure you capture a full business cycle and avoid any weeks that could produce irregular traffic (holiday sales, etc). Do not drive extra traffic to your site for testing purposes. This will muddle your data.
Utilizing testing services is the way to go, and while they aren’t free, they end up paying for themselves in the long run. I’ve had great experiences with Optimizely, but you could also check out VWO or Unbounce. These services allow you to edit your site without the assistance of a developer or technical team—super easy!
During the A/B test, you’ll split your site traffic between two pages: the original page and the new page. You want to make sure enough people are seeing each option to provide you with statistically significant results. This is why it’s important to run your test for as long as possible to test as many users as possible. A common mistake is to stop the test after you reach a 95% confidence interval (as outlined in your testing tool), but you can still get false results if you stop that early. It’s imperative to run the test for a full business cycle to achieve accurate results.
Check in on the analytics throughout the duration of the testing period. Some say ‘set it and forget it’, but you’d be surprised how often polluted traffic shows up while you’re testing. I once ran a test that started doing very, very well. I thought I was a boss for coming up with the new marketing message. Turns out we were being targeted by click farms—whomp whomp. If this happens, you’ll want to pause your test until you can figure out where the traffic is coming from and exclude it from your data.
Implement Changes
Once you’re confident in the data you’ve collected, it’s time to reap what you have sown! Implement the permanent change to your site. Once you have the winning feature added to your website, you’ll want to choose your next test parameters immediately.
If you’re spending cash without A/B testing your site, you’re basically throwing money in the trash. Always be testing!
Have you had any surprising discoveries while testing? If you haven’t tested before, what are your main hesitations?