
Rafflecopter entry forms recently received some mobile improvements. Additionally, our Facebook app received a mobile facelift as well. And if one thing is certain, we constantly get questions asking about how to best set up a giveaway on your Facebook page.
So I thought I’d write this post. The intention of this article is to review some best practices for launching your next giveaway on Facebook while showing some of the new features and mobile layouts for your Rafflecopter giveaways. We’ll be using our ‘August 2015 Giveaway’ as the example giveaway, which is being run on both our Facebook page and our homepage.
Tip #1: Make sure your page looks great on both desktop and mobile📱
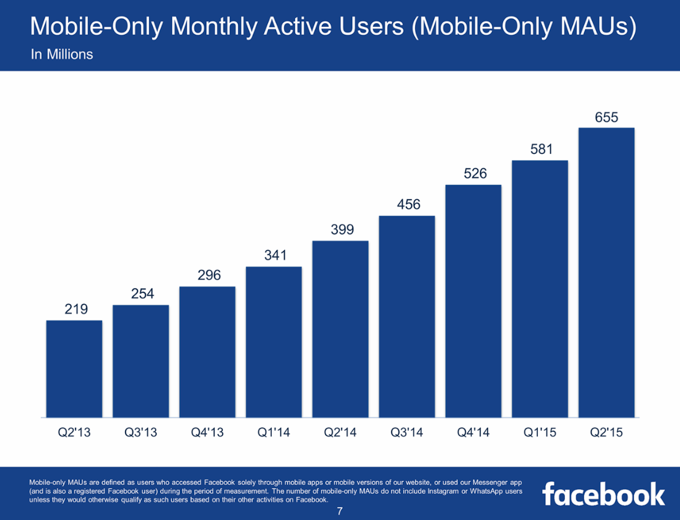
Of the last two giveaways we’ve run, over 40% of the entrants were from mobile devices. According to a recent earnings report, 88% of Facebook’s 1.49 billion active users visit Facebook from a mobile device. A data point even more staggering is that 44% of Facebook’s active user base visits Facebook on a mobile device only.
Almost half of Facebook users don’t use Facebook on desktop at all.

If you’ve set up a Rafflecopter giveaway on Facebook before, you know that it’s done from your desktop. And you should certainly make sure it looks presentable from your desktop. But before the promotion is pushed live, always double and triple-check how the page looks and feels from a mobile device.
As you craft your landing page, try to keep the page’s copy short and simple. Use call-to-actions. Focus on a design of your landing page that will increase entries and encourage participation. Go through the process of entering several times yourself from your desktop and mobile device and make sure directions are easy to understand. Taking these steps before your promotion launches will save you time and pay off in the long run.


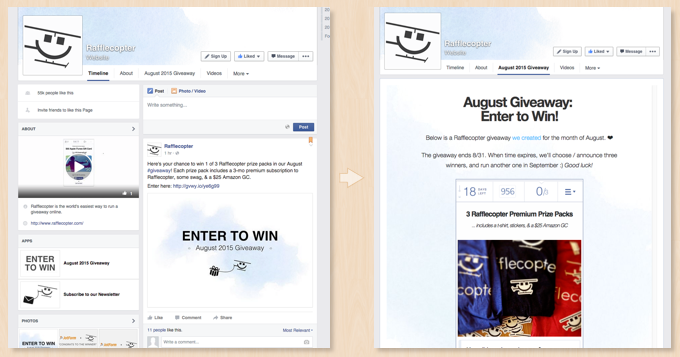
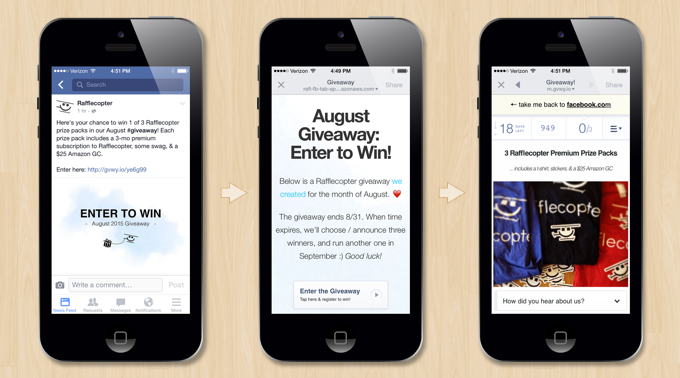
The above images are screenshots taken from our ‘August 2015 Giveaway‘. You’re looking at the giveaway’s landing page from a desktop and from an iPhone. To design this landing page, we used the Rafflecopter Facebook app’s design features and a small amount of custom HTML using some of the tips we’ve outlined in our knowledge base article. Notice how the mobile layout now matches the desktop layout and the mobile-friendly button.
You can view larger versions of the above images here and here.
Tip #2: Optimize your Facebook giveaway’s page tab for desktop viewing 💻
Here’s the deal: when someone visits your Facebook page from their desktop their experience will be different compared to if they visited your page from the Facebook mobile app. Visit any Facebook page and see for yourself. You’ll find features available on the desktop page that you can’t find while visiting the same page from your mobile device using the Facebook app.
When you install a third-party app on your page, you won’t be able to see it from your mobile device in the same way you’ll be able to from your desktop. In fact, you won’t be able to see it at all. Facebook won’t show you third-party apps a page has installed when viewing the page from Facebook’s mobile app.
With that in mind, the majority of fans that enter your giveaway will more than likely find out about it through a status update post, another marketing message such as a link in an email message, or a tweet, or perhaps from a friend. It’s not terribly common that an entrant will stumble into your giveaway by visiting your page on a desktop, clicking on the page tab image on the left side of your page, or through the text link tab that sits below your cover image.
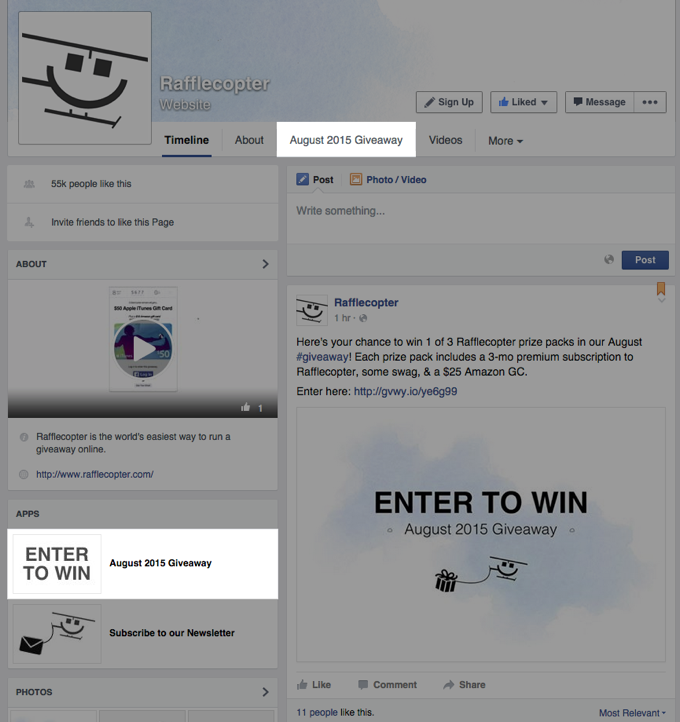
However, there’s no reason to make sure your page isn’t optimized for desktop. After you’ve installed your Rafflecopter giveaway on Facebook, arrange your tabs to put your giveaway tab first and upload your own custom image and anchor text to your giveaway. Those two quick tasks will ensure your giveaway gets extra visibility.
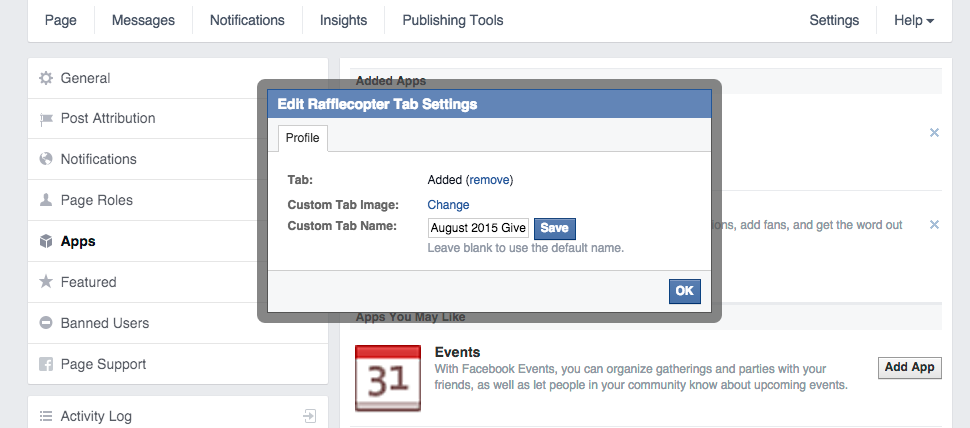
Updating your giveaway app’s image and anchor text. While managing your Facebook page as the page admin, go to your page’s Settings > Apps > and click on ‘Edit Settings’ under the Rafflecopter Tab app. Here, you’ll be able to edit your page tab name and image. You can upload a JPG, GIF, or PNG file here. The size of the image must be 111 x 74 pixels.

Arrange your page tabs. Once you’ve updated your image and tab name, visit your timeline from your desktop, and under your Facebook cover image, click on the dropdown that reads ‘More’ > ‘Manage Tabs’. Drag your Rafflecopter page tab to the top so a link to your giveaway will appear on the top of your timeline.

A Desktop POV: Above is our ‘August 2015’ giveaway page tabs optimized for our Facebook page displaying the image (which is a black and white ‘Enter to Win’ image and anchor text that says ‘August 2015 Giveaway’). Note that these two highlighted areas can’t be accessed when using Facebook’s mobile app.
Tip #3: Plan out how you’ll promote your giveaway 📅
Just because you’ve got the giveaway up and running doesn’t mean people will find it. Even though you have an exciting promotion lined up with a great prize to give away, you’ll still have to promote it to help get the word out. It’s important to consider how you’ll promote your giveaway on Facebook as well as outside of Facebook.
Facebook status updates. Have a status update planned for when the giveaway launches and when the giveaway ends. If the giveaway is running for more than 2-3 weeks, consider a status update two weeks before the giveaway ends as a reminder to your fans the giveaway is still open. For additional reach, you might consider boosting your status update depending on your advertising budget.
*Psst* Want to learn about Facebook’s rules pertaining to giveaways? Check out our Facebook Promotion Guidelines page.
Carefully crafting your status updates
There’s a good chance your fans will learn about your giveaway through a status update you write. And while some of your fans may learn about the giveaway by reading your status update on your Facebook page, it’s worth noting they’ll probably read your page’s status update in their Facebook news feed instead.
Keeping all this in mind, you should consider when to publish your status update, what copy to include, and what visuals you’d like to use. Try to keep the post simple. Use clear CTAs. Describe what the promotion is, what the prizes are, and where they can enter. Below is an example of a status update we recently published announcing a giveaway running on our Facebook page.
Here’s your chance to win 1 of 3 Rafflecopter prize packs in our August #giveaway! Each prize pack includes a 3-mo…
Posted by Rafflecopter on Thursday, August 13, 2015
Promote outside of Facebook. Tweet while the giveaway is taking place. Get visual and promote your giveaway over Pinterest or Instagram. Spread the word of your giveaway to your email newsletter or promote it on your blog. Check out our field manual for more best practices and ideas surrounding the promotion of your giveaway.
Just remember when you share your giveaway on Facebook, always…
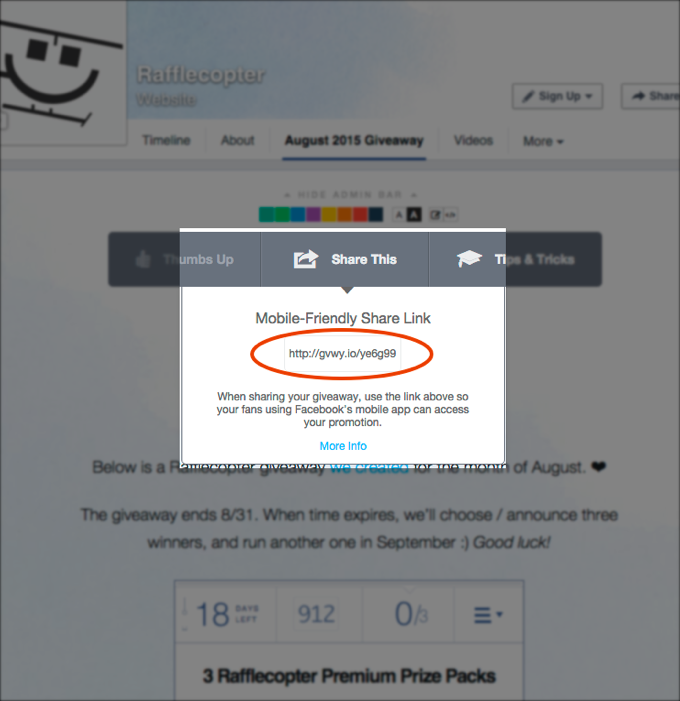
Tip #4: Use the provided mobile-friendly share link 🔗
If you’re running your giveaway on Facebook through our Facebook app, you must use the mobile friendly share link. This link can be found at the top of your Facebook page tab:

As explained above, Facebook won’t display any third-party apps a page has installed when viewing the page from mobile. Therefore, when linking your fans to your giveaway, using this share link will redirect your fans on desktop to the appropriate page and will link mobile users to your giveaway’s landing page optimized for whatever device they’re viewing it from.
Try it for yourself. Visit the mobile-friendly link for our August 2015 giveaway from both your phone and your desktop so you can see the difference: http://gvwy.io/ye6g99
Have any tips and tricks for those running a giveaway on Facebook for the first time? Share with us in the comments below!