
Running a giveaway on Facebook shouldn’t be a difficult process. Now you want to take it to the next level. With a solid understanding of how Facebook platform works pertaining to giveaways and a program like Rafflecopter in your back pocket, it’s time to make some waves!
In this blog post, you’ll be introduced to the five easy steps needed to launching an awesome, effective giveaway on Facebook using Rafflecopter.
Step 1: Installing Your Rafflecopter Widget
Placing your giveaway widget on your Facebook page is done from your Rafflecopter dashboard with just a click on a button (get detailed instructions). Though you can have the same widget running on different pages using the ‘more the merrier’ link from your embed page, you can only have one page tab per Facebook page at a time.
Step 2: Customize Your Giveaway’s Appearance
Once you’ve accepted the permissions needed to connect your Rafflecopter widget to your Facebook page, it’s time to give your landing page some spunk. You can edit your giveaway’s appearance directly from the page tab with the HTML sections provided above and below the widget (get some HTML tips and tricks here).
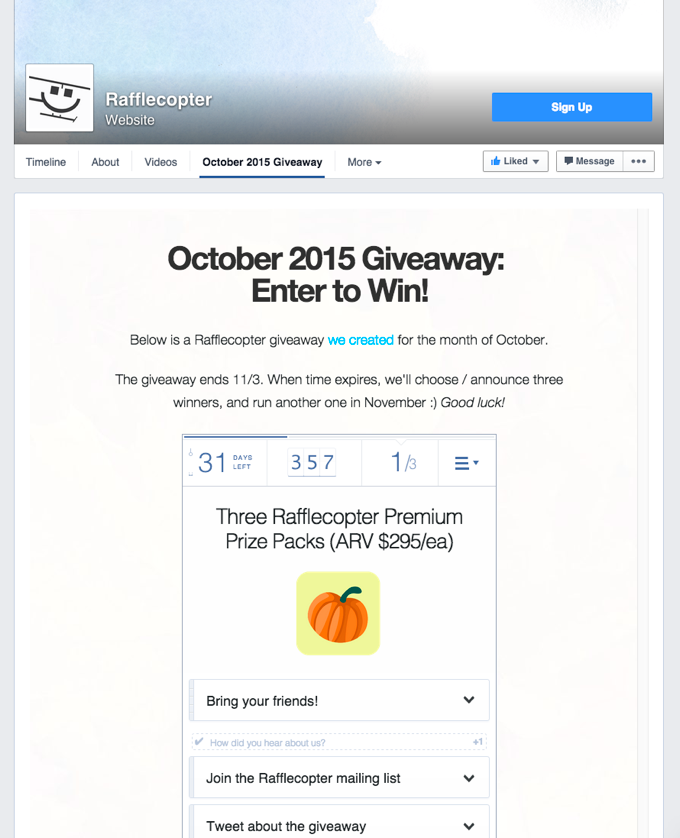
First, start with a blank slate. Then, feel free to add whatever HTML you’d like. Preview, it, save it, and check out the final product:

The above sequence was created with a little HTML knowledge. All we’re doing is tiling a png image, giving us a background pattern and putting an 810px-wide banner image above the widget. Both the background image and the banner image are hosted on our blog.
Step 3: Update Your Page Tab Image
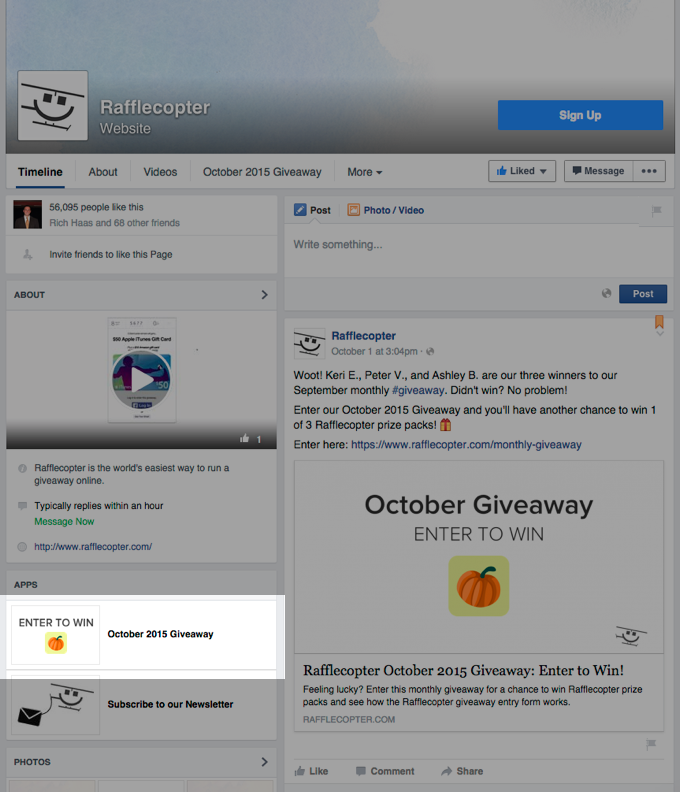
Rafflecopter comes with a default page tab image when you connect your giveaway to Facebook, which can be found at the top of your Facebook timeline under your cover photo.
But you’re more than welcome to change both the image and wording. And changing it is really easy. Here’s an example of how we’ve edited this tab in our most recent giveaway promotion on Facebook (between ‘Photos’ and ‘Likes’):

Step 4: Time To Launch / Spread The Word
We’re all set and ready to launch. But know this: most of your traffic will not come from this page tab image. They’ll most likely come from other sources like a status update, email, or tweet that promotes the giveaway. So pay attention! This next section will help you get the most out of these traffic sources.
*Psst* Want to learn about Facebook’s rules pertaining to giveaways? Check out our Facebook Promotion Guidelines page.
Mobile Devices vs. Web Browsers
Check out these three screenshots from a desktop user, an iPhone user, and an iPad user. Can you spot the difference?
You’ll notice there are more page tabs on the desktop browser. Canvas and page tab pages on Facebook aren’t able to be accessed from the official Facebook app on mobile devices.
Rafflecopter’s Mobile-Friendly Share Link. We recently released a feature (available on all pricing plans) that will allow your fans to access your giveaways on their mobile devices. It’s the mobile-friendly share link, found at the top of your Rafflecopter giveaway’s page tab.
When this shortened URL is clicked, it will detect if you’re visiting from a mobile device or a web browser. If you happen to be visiting from a mobile device, you’ll be forwarded to an iframe page that loads inside the Facebook mobile app, allowing your entrants to proceed without complication.
When Should This Link Be Used? All the time. Today, we’re interacting with Facebook on our mobile devices more than our desktops. If you’re directing traffic to your Facebook giveaway, whether it be through a status update, a tweet, or an email newsletter, always use this mobile-friendly share link at the top of your page tab. Always.
Promotion Through Effective Wall Posts
 Short & Actionable. Try to keep your status update short (preferably under 100 characters). Include a call-to-action, asking your fans to take charge. Use keywords like “enter to win”, and “giveaway”. Just don’t forget to use the mobile share link!
Short & Actionable. Try to keep your status update short (preferably under 100 characters). Include a call-to-action, asking your fans to take charge. Use keywords like “enter to win”, and “giveaway”. Just don’t forget to use the mobile share link!
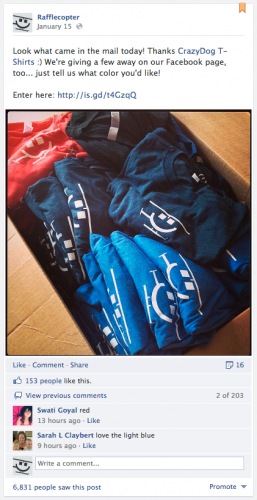
Get Visual. When it comes to interaction rates, photos take the cake. Do everything you can to include a photo with your wall post.
Post Frequency. Don’t flood your readers, but let them know it’s there! Post about your giveaway when it launches, 24 hours before it ends, an hour before it ends, and on a weekly basis. These aren’t hard rules, but a place to start.
Extra Attention. With each wall post, Facebook gives you the ability to add some extra oomph. Consider pinning your wall posts, highlight or star them, or promoting them for a fee.
Check out our knowledge base article titled ‘How do I share my Facebook giveaway on my wall?‘.
Step 5: Wrapping Up
So your giveaway is over and you’ve selected a winner. Be sure to contact the winner through email.
Give you fans some time to see who won: wait a few days after announcing the winner(s) of the giveaway before you uninstall your page tab. Once you’ve done that, start thinking about your next promotion :)
Have any tips or suggestions that work well for you? Please share them in the comments below!
Related articles
- 9 Features You Should Know When Choosing A Winner (rafflecopter.com)
- Rafflecopter Updates: New Features & Functionality (rafflecopter.com)

Pingback: Social Media Sunday: Hot Links and Cool Reads - Franticmommy()
Pingback: Friday Links 3/22/13 | EEF Etcetera()
Pingback: Tips on How to Market and Promote Your Band Online | KIrfan.com()